|
| |
 [ Homepage ] [ Allwebco Design ] [ Allwebco Templates ] [ Allwebco Hosting ] 
[ Your Missing Page ] [ Your Thanks Page ] [ Paypal Thanks Page ] |
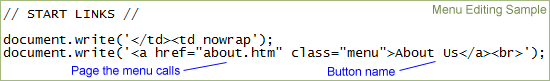
Setting up your website template: Step 1: EDIT FLASH ANIMATION: | Click for more details Open the "flash.txt" file with Notepad or any text editor, and edit "Your Website Title" with your website name. Be sure not to delete the "logo=". Edit the text following "&slogan=" with your header slogan. This will update the Flash logo on all pages. If you wish to use a graphic logo, there are instructions later in this document. HOMEPAGE FLASH ADSHOW: | Click for more details Edit the flash.txt and change the 4 "&hometitle?=" and 4 "&hometext?=" lines with your titles and phrases. Or you can leave these lines blank to have no text with the homepage AdShow. This AdShow is showing 4 .jpg images. You will find these images in the "picts" folder. You can replace "homeflash-1.jpg" through "homeflash-4.jpg" with any standard .jpg images and the flash will update. Make your images 575 wide x 350 pixels high. Step 2: EDIT COPYRIGHT: | Click for more details Open the "copyright.js" file in Notepad or any text editor, edit the "Your Company" text with your website or company name. This will update the footer info on all pages. Edit all ".js" files with a text editor. Step 3: EDIT CONTACT INFO: | Click for more details Open the "phone.js" file with Notepad or any text editor, and change the "Your Website Name", address, phone and fax number and e-mail address (Edit the e-mail in 2 places). This will update contact info on the contact page. Step 4: EDIT THE CONTACT FORM: Click for current info on setting up the template forms. Click for info on adding more fields to the forms. Click for changing form sizes or colors. If you want to use only e-mail on the contact page you can remove the contact form from the "contact.htm" between the comment tags. Step 5: SETTING UP THE LYTEBOX GALLERY: | Click for more details | Thumbnail Help This template is using Lytebox slideshows in the 3 gallery pages. Click here for setup details. If you are using the Paypal shopping cart, move the 3 "NO-CARTgallery?.htm" pages into the "extras" folder. If you are using the plain "NO-CART" gallery pages see "options" below on this page. The best way to setup the pictures in the gallery is to replace the .jpg pictures in the "gallery" folder with your own by overwriting the files that are in there now and using the same generic names. Replace the "Fgallery" pictures in the "gallery" folder with full size photos. Replace the "gallery" pictures with your thumbnails. The thumbnails are now 130 x 87 pixels, Fgallery images are 500 x 333 pixels, but you can make them any size that you prefer. See links above for more details. To setup the Paypal forms see "PAYPAL SHOPPING CART SETUP" below on this page. Step 6: EDIT THE VIDEO MESSAGE: | Click for more details The video is launced from the "services" page. The default WinMedia message is called "welcome.wmv" and the Quicktime file is called "welcome.mov". These can be found in the "message" folder. You can replace these with your own files to update the message pages. Edit the "welcome-quicktime.htm" and "welcome-winmedia.htm" HTML pages in the "message" folder to edit the message popup text. To change the message file type or popup size see "options" below. Click above to view the message setup and support page. Step 7: EDIT PAGES: | Software choices | Notepad Editing Edit the text on all pages with your website information. You can use EW, Frontpage, Dreamweaver, GoLive, any wysiwyg HTML editor or a text editor like Notepad. Take care not to delete any of the HTML tags that surround the text. Step 8: EDIT TITLES, DESCRIPTIONS AND KEYWORDS: | Click for more details Open each of the HTML pages and change the titles (at the very top of the page) and also the description and the keywords with your product or service info. You can edit one page and copy and paste to the other pages. Be careful to only change what's inside the "" so you don't disturb the html code. Page titles are important so your site will get a good listing at Google or MSN and other search engines. Click for optimization help. Step 9: UPLOAD: | Click for more details Upload the pages on to your hosting company's server using ftp software or Windows Explorer or your control panel. Be sure to upload the "picts" and "flash" and "lytebox" and "PDF" and "message" and "gallery" folders and all files in these folders. Options: USING A GRAPHIC LOGO: You can replace the Flash logo with a graphic logo. To do this, delete or rename the "header.js", then rename the "graphic_logo-header.js" to "header.js". In the picts folder you will find a graphic called "logo.jpg". Edit this graphic with your logo. It's best to keep the graphic the same size that it is now. paypal.htm PAYPAL PAYMENT PAGE: This template includes a Paypal payment page called "paypal.htm". Edit the "paypal@your-web-domain.com" in this page with your Paypal e-mail and you can use this page to accept custom payments by sending clients a link to this page and having them fill in any amount on the payment page. PDF PAGE SETUP: | Click for more details In the "PDF" folder, replace the "PDFsample1.pdf" through "PDFsample6.pdf" with your PDF files. Edit the "PDFgallery.htm" with info for your PDF files. Click link above for setup details. USING PLAIN NO-CART GALLERY PAGES: To setup the gallery with no shopping cart, move the 3 "gallery?.htm" pages into the extras folder. Rename the 3 "NO-CARTgallery?.htm" to "gallery1.htm", "gallery2.htm" and "gallery3.htm". VIDEO MESSAGE OPTIONS: | Click for more details You can change the message popup sizes or turn on the scrollbar by editing the pop-closeup.js. To resize the message video/audio area edit the "player-quicktime.js" and "player-winmedia.js" files in the "message" folder. To change the file to use for the welcome message popups edit the "player-quicktime.js" and "player-winmedia.js" in the "message folder". For Windows Media it's best to use a .wmv or .wma file for video or mp3 for audio. For the Quicktime player it's best to use a .mov file for video and a .mp3 for audio. TURNING OFF THE FLASH APPS: | Click for more details The homepage Flash AdShow can be switched off in the "homeflash.js" file with a "no" for the "var showflash" variable. FONTS: | Click for more details You can change your font colors and sizes by editing the "corporatestyle.css" with a text editor. Change the "TABLE" px size to change the copy on all pages. Change the "title" px size to change all the title sizes. Click above for details. MENU EDITING: | Click for more details You can change the names on the menu buttons like "About Us" or "Contact" to other page names by editing the "menu.js". Here is an example:  If you are editing only the name showing on the menu, edit only the name and not the name with the ".htm" after it unless you want the page link to change. Whatever you change in any of the menus will update every page on the website. You can add more links to pages by copying a button in one of the menu files and pasting it right below itself. Be sure to back up your files before you edit them. Click for more menu details. OTHER MENUS: | Click for more details The menu used in the gallery pages is named "menu_gallery.js" and can also be edited to rename, remove or add gallery pages. MENU COLORS: | Click for more details You will find images in the "picts" folder for the sidebar and menu colors. Other menu code for line colors and font sizes can be found at the bottom of the corporatestyle.css. PICTURES: | Click for more details You can replace the page pictures with your own. The pictures are now 575 x 100 pixels (the homepage image is 575 x 300) but you can use any size picture you want and edit the HTML pages with your new sizes. Each page has it's own picture which is named according to the page it's on. You will find all pictures in the "picts" folder. ADDING PAGES: | Click for more details | Add a Gallery You can add pages to your website by copying and pasting any one of the pages and renaming it to whatever you need. You can then add links from the other HTML pages, or you can add links in the menu by opening the "menu.js" and copying and pasting one of the buttons below itself. There are notes in the "menu.js" to help you add a button. PAGE HEIGHTS: So all your pages will maintain a standard height a "pageheight" class is included in the "corporatestyle.css". Edit this height to any height you need. SITE MAP PAGE: The "site_map.htm" is linked from the "index.html" with one of the small images. It is best not to remove this link so search engines can find your site map and properly list all your pages when users search at major search engines. PAYPAL SHOPPING CART SETUP | Click for more details Paypal shopping cart forms have been included in the template "FORMgallery?.htm" pages. Follow the steps below to setup the shopping cart pages.
|